So in moving to Hugo, and moving to a more personally defined blogging experience, I’ve come into a few interesting issues, stuff I might blog about in the future. As part of moving to Hugo, I also moved to using Cloudflare out in front of my site for a few reasons; DDoS protection (Which I never expect to use, but why not), DNS management, and so on. I deployed my site, I tested it in a few browsers, great.
An interesting error happened when I attempted to re-deploy elements of my site (Adding entries, etc); the CSS straight up wouldn’t load so the site looked pretty broken. In checking developer tools I got the following error:
Failed to find a valid digest in the 'integrity' attribute for resource '<Some Javascript on your site>' with computed SHA-256 integrity '<Some hash>'. The resource has been blocked.
This is plenty weird, as I didn’t change anything with respect to the underlying Hugo templates, my webserver, or anything like that. I tested the local site, no issues. So I dug into ye old search engines (Shout out to SearX, and found this article where someone was having the same issue.
This got me thinking- did something change on the Cloudflare side that I was unaware of? Were my previously-configured minify settings now breaking stuff? Surely this couldn’t be the case, Fortune 500 companies use Cloudflare extensively and this felt like an absolute rookie issue.
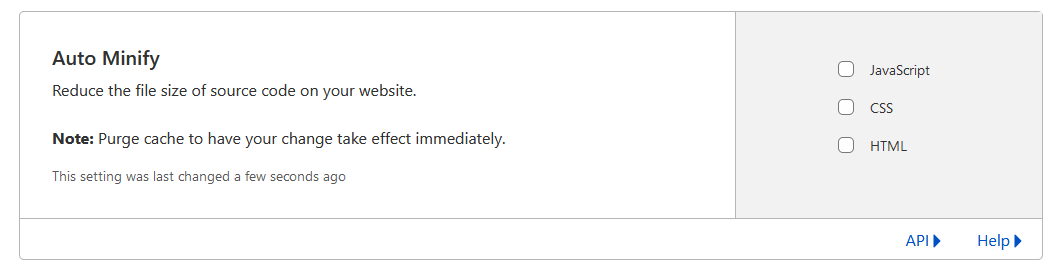
So I dug into Cloudflare. For a given site, if you dig into the auto-minify section, you have a few options:

I tried turning off CSS minify but expected it would not work- Papermod already uses Hugo’s Asset Minification and so I figured this wasn’t breaking anything. I read and re-read the cache settings, and then it hit me like a brick to the head:

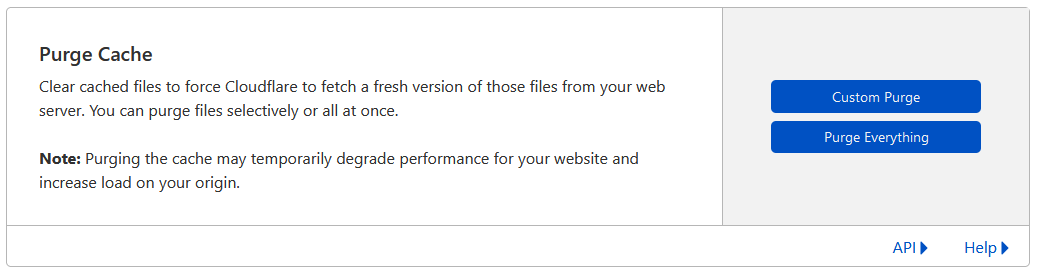
I figured it out. The cache was holding an older version of the site, and the hashes between assets weren’t squaring up. So I wandered over to the caching section, and got into the settings proper. Lo and behold, you can purge the cache.

I purged the cache, refreshed the browsers I was testing on (Chrome, Firefox, and mobile browsers) and everything was fixed.
This got me thinking: something we don’t really think about is how the systems we engage with maintain data. In this case changes that were expected in frontend system changes were not propagated fully, and it caused issues.
From what I understand, Cloudflare’s caching mechanism relies on a TTL mechanism, and as such had I have just waited a few hours the cache would have expired and things would have been fine. I don’t know enough about Cloudflare to know however, and so having a quick and dirty way to fix this issue (Assuming you use Cloudflare) isn’t a terrible call.